홈페이지 레이아웃을 구성할 때 가장 많이 사용되는 것 중 하나가 바로 이 Flex라 생각한다.
Flex는 세로로 쭉 나열된 것들을, 가로로 붙이는 역할을 한다.
아래처럼 원래는 <div>로 세로로 붙여져 있을 것을, flex를 활용해 가로 3개로 바꿀 수 있다.
See the Pen vYObRNN by howdy-mj (@howdy-mj) on CodePen.
이는 상단 메뉴바를 만들 때에도 자주 쓰인다.
Flex에는 감싸고 있는 container가 필수적이며, 그 안의 items들을 주의하면서 속성을 사용해야 한다.

container에는 display, flex-flow, justify-content 등의 속성이 있으며, items에는 order, flex, align-self 등의 속성이 있다.
Flex Container
컨테이너를 위한 속성은 아래와 같다.
| 속성 | 의미 | 값 |
| display | flex container 정의 | flex; inline-flex; block; inlin-block; none; |
| flex-flow | flex-direction 과 flex-wrap의 단축 속성 | |
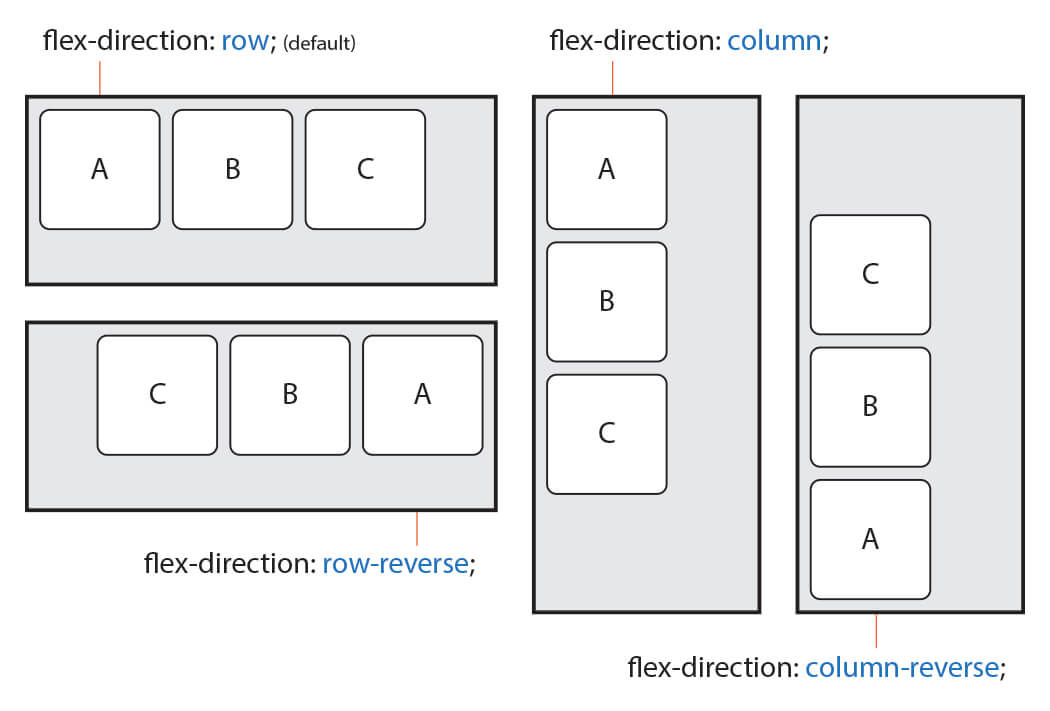
| flex-direction | flex items의 주 축 설정 | row; row-reverse; column; column-reverse; |
| flex-wrap | flex items의 여러 줄 묶음(줄 바꿈) 설정 | nowrap; wrap; wrap-reverse; |
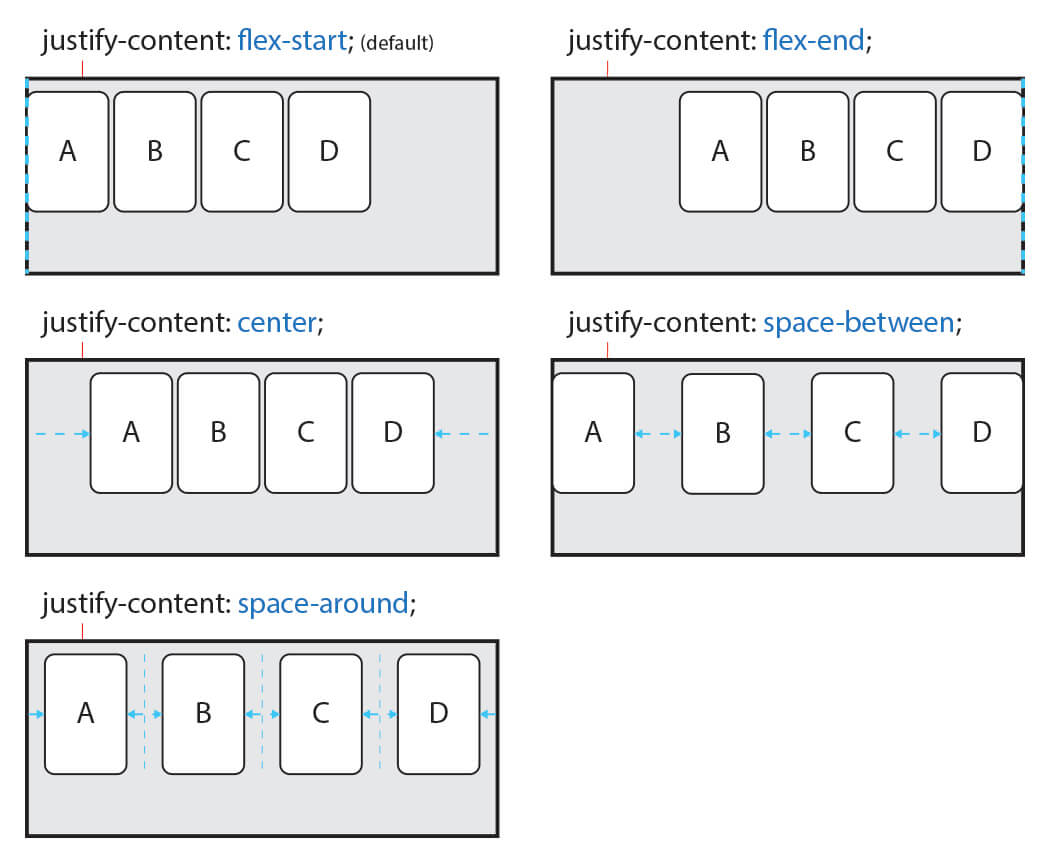
| justify-content | 주 축의 정렬 방법 설정 | flex-start; flex-end; center; space-between; space-around; |
| align-content | 교차 축의 정렬 방법 설정 | stretch; flex-start; flex-end; center; space-between; space-around; |
| align-items | 교차 축의 items 정렬 방법 설정 | strech; flex-start; flex-end; center; baseline; |
자주 쓰이는 속성들의 이미지들이다.


컨테이너 속성에 익숙해지고 싶다면 Flexbox Froggy(http://flexboxfroggy.com/#ko) 게임을 해보는 것을 추천한다.
Flex Items
아이템을 위한 속성은 아래와 같다.
| 속성 | 의미 | 값 |
| order | flex items 순서 설정 | 숫자 |
| flex | flex-grow, flex-shrink, flex-basis의 단축 | |
| flex-grow | flex item의 증가 너비 비율 설정 | 숫자 |
| flex-shrink | flex item의 감소 너비 비율 설정 | 숫자 |
| flex-basis | flex itme의 (배분 전) 기본 너비 설정 | 단위(px, em, cm 등) |
| align-self | 교차 축에서 item 정렬 방법 설정 | auto, stretch, flex-start, flex-end, center, baseline |
'■ 프로그래밍 > HTML, CSS' 카테고리의 다른 글
| image vh, vw 속성 (0) | 2020.04.22 |
|---|---|
| [CSS] Image-Sprite (0) | 2020.04.03 |
| [CSS] float (0) | 2020.03.23 |
| [CSS] inline, block, inline-block (0) | 2020.03.23 |
| [CSS] position (0) | 2020.03.23 |


