HTML로 기본 틀을 잡을 수 있다면, CSS로는 그 틀을 자유자재로 바꿀 수 있다.
가장 보편적인 예로는 블로그에서 기본적으로 제공하는 레이아웃 바꾸는 것과 같이, 우리는 CSS의 position을 통해 어느 페이지든 변경할 수 있다.
position에는 relative, absolute, fixed가 가장 많이 사용된다.
relative
relative는 단독으로 사용되지 않고 top, right, bottom, left 프로퍼티가 있어야 이동이 가능하다.
HTML
<div>1</div>
<div class="two">2</div>
<div class="three">3</div>CSS
div {
position: relative;
border: 3px solid #73AD21;
height: 50px;
}
.two {
left: 50px;
}
.three {
top: -20px;
}
차이점을 보기 위해서는 직접 위 CSS에서 top, right, buttom, left의 픽셀을 바꾸면서 차이가 무엇인지 보는게 가장 좋은 방법일 것 같다.
absolute
absolute는 영단어 의미 그대로 절대적인 위치에 둘 수 있는 것이다.
우리가 흔히 보는 오른쪽 하단에 따라오는 광고 혹은 회원가입 권유 창을 떠올리면 될 것 같다.
relative에서 사용한 CSS를 아래와 같이 바꾸어 보겠다.
div {
position: relative;
border: 3px solid #73ad21;
height: 50px;
}
.two {
left: 50px;
}
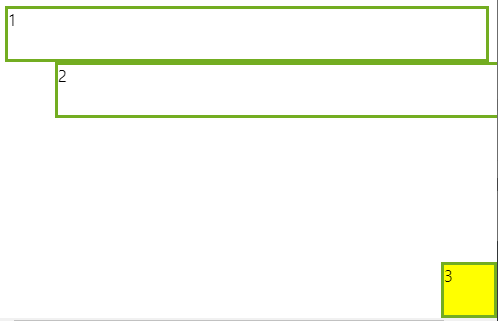
.three {
position: absolute;
right: 0;
bottom: 0;
background-color: yellow;
width: 50px;
}
그렇다면 아래와 같은 화면이 보인다.

스크롤을 직접 올리고 내리다보면, 3번 박스만 그 자리에 그대로 고정되어 있는걸 확인할 수 있다.
fixed
애플 홈페이지를 아래로 스크롤해도 맨 위의 카테고리 바는 그대로 따라오는데, 이런 효과를 fixed 프로퍼티로 실행할 수 있다.
HTML
<div></div>
<p></p>CSS
div {
position: fixed;
width: 100%;
height: 50px;
background-color: black;
left: 0;
right: 0;
top: 0;
}
p {
height: 500px;
background-color: red;
margin-top: 60px;
}
div태그에서 left, right, top모두 0을 주면서 제일 상단에 붙인다.
p태그에서 margin-top: 60px을 통해, 상단의 검정색 바와 공간을 남겨둔다. 설정하지 않을 경우 빨간색이 맨 위부터 시작되어 겹친다.
위와 같이 실행했을 때의 결과는 아래와 같다.

단순 캡처화면이라 스크롤은 내리지 못하지만, 스크롤을 내릴 경우, 상단의 검정색 박스는 늘 그 위치에 존재한다.
'■ 프로그래밍 > HTML, CSS' 카테고리의 다른 글
| image vh, vw 속성 (0) | 2020.04.22 |
|---|---|
| [CSS] Image-Sprite (0) | 2020.04.03 |
| [CSS] Flex (0) | 2020.03.30 |
| [CSS] float (0) | 2020.03.23 |
| [CSS] inline, block, inline-block (0) | 2020.03.23 |



