HTML에서 태그를 통해 block과 inline 요소를 나눌 수 있다.
block에는 <header>, <footer>, <p>, <table>, <div>, <h1~h5> 등으로 한 줄을 차지한다.
반대로, inline 요소인 <span>, <a>, <img> 등 태그는 여러개 작성할 경우 같은 줄에 올 수 있다.
HTML
<div>첫째줄</div>
<p>둘째줄</p>
<span>셋째줄</span>CSS
div, p, span {
background-color: yellow;
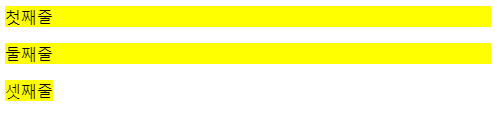
}위와 같이 적용할 경우, 아래와 같은 화면이 나온다.

div와 p태그는 한줄 전체를 잡아먹지만, span은 딱 텍스트가 있는 곳에만 존재한다.
이처럼 한줄 전체를 먹는 것을 block, 해당 공간에만 있는 것을 inline이라 한다.
이 같은 성질은 HTML 뿐만 아니라, CSS의 display라는 프로퍼티를 통해서도 바꿀 수 있다.
span {
display: block;
}
div {
display: inline;
}만약 위의 CSS를 위와 같이 바꾼다면, 아래와 같은 화면이 나온다.

inline-block은 block이 한 줄에 나란히(inline) 오도록 할 수 있다. 또한, inline에서 불가능한 width, height, padding, margin 등의 속성 설정이 가능하다.
HTML
<div>첫째줄</div>
<p>둘째줄</p>
<span>셋째줄</span>
<div>넷째줄</div>CSS
div, p, span {
display: inline-block;
background-color: yellow;
}
span {
height: 50px;
padding-top: 10px;
}
이 외에도, CSS의 display 프로퍼티는 다양한 값이 올 수 있다.
'■ 프로그래밍 > HTML, CSS' 카테고리의 다른 글
| image vh, vw 속성 (0) | 2020.04.22 |
|---|---|
| [CSS] Image-Sprite (0) | 2020.04.03 |
| [CSS] Flex (0) | 2020.03.30 |
| [CSS] float (0) | 2020.03.23 |
| [CSS] position (0) | 2020.03.23 |



